一,什么是firebug
Firebug是firefox下的一个插件,能够调试javascript,jquery,Html,Css等,但FireBug最吸引我的就是javascript,jquery,ajax的调试功能,修改css等,使用起来非常方便。除此之外,其他功能还很强大。比如html,css,dom的察看与调试,网站整体分析等等,对于网站开发人员来说是一款不可缺少的宝剑。下面我将说明一下如何安装,并例举一些,个人觉得非常有用的工具。
二,firebug的安装
firebug要安装在firefox的高版本上,3.5以上吧。firefox菜单tools(工具)>>add-ons(附加组件),在弹出窗口中选择get add-ons(获得符加组件),然后查找firebug,找到后。add to firefox(添加到火狐),装好后重起就搞定了。
三,firebug的javascript,jquery,ajax等的调试功能
要想用firebug的这个功能,你要先启动这个功能呢,默认是不开启的。打开firefox,右下方有一个小虫子图标,右击选择enable all panels(启动所有面板),这样你的小虫子就由灰色变成黄色了。
1,调试javascript
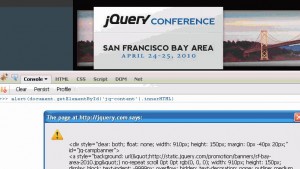
从上图中,可以看出,输入javascript代码就可以执行,下面就是弹出的东西,>>>在这后面是除入代码的地方
2,调试jquery
要调试jquery呢,你的网页里面要包含jquery.js或者其他的jquery的源文件
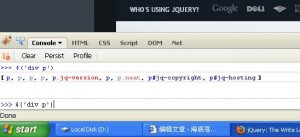
上图中我要查找出,div标签下面的所有p标签,结果已经显示出来了,>>>在这后面是除入代码的地方,如果你的页面没有加载jquery.js之类的,会提示你null的
3,调试ajax
我觉得这一点非常的强大,因为界面的让你看到,从传数据到,返回结果,这样你就不用在代码里面去打印了,这样效率能提高很多,现在对用户体验要求这么高的情况下,这个功能给了我很大的帮助。
四,查看,调试,html,css等
这个功能对于做美工的来说,是非常非常有用的,当然对于我们来说也非常的有用。当你选择html这个菜单时,并且将鼠标在页面上游走时,页面里面颜色会变,并且在下面html代码也会根鼠标变,相反也是。点击edit(编辑)时,他会让你修改html里面的内容,并且页面会虽着你的修改而改变。但是有一点,这种修改不会改变只是暂时,不会改变你文件真正所在的地方,解释不好了,还是自己去体会吧。
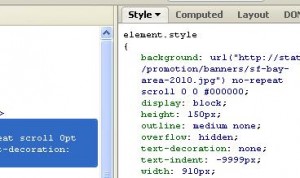
在这里,你可以修改css样式,并且页面会立马做出反应,根上面一样,他不会修改你真正的文件当然你也可以选择css这个菜单来改css样式,但是没有这种好,因为html页面就在左边有个对照
转载请注明
作者:海底苍鹰
地址:http://blog.51yip.com/other/687.html