前面写过一次,用vscode调试nodejs,但是vscode升级等问题,有可能会导致debug失效。如果用chrome devtool来调试nodejs,就可以避免这些问题。
一,安装devtools
$ npm install devtool -g
注意:devtool需要用到electron,不需要单独去装electron,装devtool的会自带装electron。单独装可能会出现与devtool版本不匹配的问题。装electron有点慢,耐心等待。
二,调试不带--inspect-brk的nodejs
$ devtool src/server.js
三,调试带--inspect-brk的nodejs
1,调试模式启动nodejs
$ nodemon --inspect-brk server/server.js
2,在chrome浏览器中访问url地址
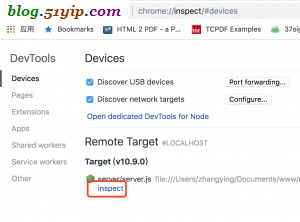
3,打开chrome://inspect/#devices,点下inspect,会弹出chrome-devtools窗口
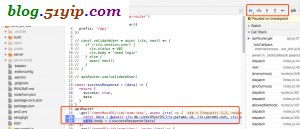
4,在弹出的窗口中,添加项目目录,如下图
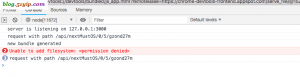
如果不添加目录会报unable to add filesystem: <permission denied>
devtool可能分析nodejs程序cpu和memory使用情况,在对nodejs内存泄漏做分析时,还是有帮助的。
转载请注明
作者:海底苍鹰
地址:http://blog.51yip.com/jsjquery/2005.html