eslint是一个javascript代码静态检查工具,可以检查javascript的语法错误,提示潜在的bug,可以有效提高代码质量,维持前端团队高度一致的编码风格。ESLint不但提供一些默认的规则,也提供用户自定义规则来约束所写的javascript代码。
1,vscode安装eslint扩展,以及nodejs安装eslint
# npm install -g eslint
2,项目中,安装eslint插件
# npm install -save-dev eslint-plugin-node # npm install -save-dev eslint-plugin-html # npm install -save-dev eslint-plugin-vue
3,在项目根目录初始化
# eslint --init
会在根目录下产生一个.eslintrc.js文件,简单配置如下:
module.exports = {
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": 8,
"sourceType": "module"
},
"rules": {
"indent": [
"error",
"tab"
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"never"
]
}
};
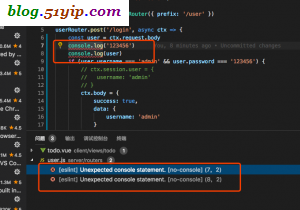
看一下效果:
如果不想使用eslint代码检查,直接删除.eslintrc.js就好了。
转载请注明
作者:海底苍鹰
地址:http://blog.51yip.com/jsjquery/2011.html