grunt是一套前端自动化工具,一个基于nodeJs的命令行工具,功能非常强大。对于前端js,css打包,压缩还是很重要,不光减少带宽,还能减少http请求,下面实例说明怎么用。
一,安装nodejs,grunt,以及grunt插件
1,安装nodejs
下载地址:https://nodejs.org/download/
2,安装grunt,以及插件
切换到,nodejs安装目录
npm install grunt -g //安装grunt,-g全局变量 npm install grunt-cli -g //安装grunt命令行 npm install grunt --save-dev //安装grunt,--save-dev保存到安装目录 npm install grunt-cli --save-dev //安装grunt命令行 npm install grunt-contrib-jshint --save-dev //js语法检测插件 npm install grunt-contrib-concat --save-dev //js合并插件 npm install grunt-contrib-uglify --save-dev //js压缩插件 npm install grunt-contrib-cssmin --save-dev //CSS压缩插件
grunt和grunt-cli,-g和--save-dev都安装一下,建议这样,省得出错。
3,创建工作目录
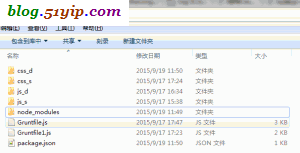
当上面的安装都结束后,node_modules里面就包含了上面安装的插件,将nodejs安装目录中的node_modules,copy到新的目录中,并创建Gruntfile.js,package.json,
上图中,js_s,js_d,css_s,css_d都是我创建的测试目录,在这里要注意一点,Gruntfile.js,package.json一定要与这个node_modules同一目录下,不然在调用grunt插件的时候会报错的,例如:
>> Local Npm module "grunt-contrib-uglify" not found. Is it installed?
Warning: Task "uglify" not found. Use --force to continue.
如果你没有装grunt-contrib-uglify插件,也会报这个错误。
二,创建Gruntfile.js和package.json
1,package.json
{
"name": "jstest",
"file": "function",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.5",
"grunt-contrib-jshint": "~0.11.3", //后面的数字是版本号,从各个插件目录下的package.json能找到
"grunt-contrib-concat": "~0.5.1",
"grunt-contrib-uglify": "~0.9.2",
"grunt-contrib-cssmin": "~0.14.0"
}
}
2,Gruntfile.js
module.exports = function (grunt) {
// grunt配置
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
separator: ';'
},
dist: {
src: ['js_s/function.js', 'js_s/jquery.validate.js'],
dest: 'js_d/main.js' //合并不压缩
}
},
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n' //文件顶部的注释,可自定义
},
build: { //将package.json中的file对应的文件,进行压缩并重命名
src: 'js_s/<%= pkg.file %>.js', //注意空格,官方配置例子是pkg.name
dest: 'js_d/<%= pkg.file %>.min.js' //注意空格,官方配置例子是pkg.name
},
buildall: {//将js_s文件夹下的所有js文件,压缩后,放到js_d文件夹中,文件名不变
files: [{
expand:true,
cwd:'js_s',//js目录下
src:'**/*.js',//所有js文件
dest: 'js_d'//输出到此目录下
}]
},
hebin: {//将function.js和jquery.validate.js,合并,并压缩成main.min.js
files: {
'js_d/main.min.js': ['js_s/function.js', 'js_s/jquery.validate.js']
}
},
ymain: {//将main.js压缩成main1.min.js
src: 'js_d/main.js',
dest: 'js_d/main1.min.js'
}
},
jshint: { //检查,function.js是不是有语法错误
all: ['js_s/function.js']
},
cssmin: {
combine: {
files: { //将css_s文件夹下的css文件合成一个
'css_d/main.css': ['css_s/*.css']
}
},
minify: {
options: {
keepSpecialComments: 0, /* 删除所有注释 */
banner: '/* minified css file */'
},
files: { //单个CSS文件压缩
'css_d/index.min.css': ['css_s/index.css']
}
},
test: {//按文件夹下的所有CSS文件,压缩后,放到新的文件夹中,文件名不变
files: [{
expand:true,
cwd:'css_s',//css目录下
src:'**/*.css',//所有css文件
dest: 'css_d'//输出到此目录下
}]
}
}
});
// 加载插件
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-cssmin');
// 是否调用插件功能
//grunt.registerTask('default', ['concat','uglify','jshint','cssmin']);
// grunt.registerTask('default', ['uglify']);
// grunt.registerTask('default', ['concat']);
//grunt.registerTask('default', ['jshint']);
grunt.registerTask('default', ['cssmin']); //CSSMIN插件的功能能用,其他功能都不起作用
}
配置文件好了以后,在命令行下,输入grunt就可以合并压缩了。上面的测试文件,基本上都是围绕着,合并与压缩来的,对于做WEB前端的来说,这个还是比较重要的。
从压缩效果来说,JS的压缩效果比较理想,CSS一般,当然,这根写的代码有关系。
转载请注明
作者:海底苍鹰
地址:http://blog.51yip.com/jsjquery/1765.html