console.log是什么东西,其实就是一个打印js数组和对像的函数而已,就像是php的print_r,var_dump。console.log这个函数本身没什么好说的,这篇博客告诉大家怎么去用这个函数。在说这个函数之前,我想大家用的最多查看js输出,是alert吧,但是alert,只能弹string或者是int的
一,测试文件test.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>console.log test</title>
</head>
<script type="text/javascript">
var testobj =
{
'id': 1,
'content': 'test',
'firstname': function() {
document.getElementById('firstname').value = "zhang";
},
'lastname': function() {
document.getElementById('lastname').value = "ying";
}
};
<!-- 打印对像 -->
console.log(testobj);
</script>
<body>
<input type="text" id='firstname' name="firstname" value=''>
<input type="text" id='lastname' name='lastname' value=''>
</body>
</html>
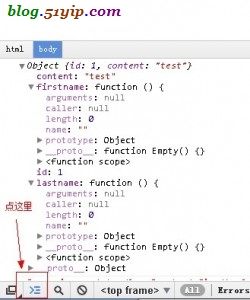
二,chrome 开发工具查看js对像
现在chrome开发者工具和firebug,我用的时候,一半对一半。chrome开发者工具,还有一个功能,firebug不具有.
控制台可以运行js,如果这个页面是iframe的话,firebug只能运行在父级上面,而chrome可以选择里面的页面执行,如果下图
三,firebug查看js对像
转载请注明
作者:海底苍鹰
地址:http://blog.51yip.com/jsjquery/1541.html



这个方法确实好用,不过最好先做一下兼容处理,因为有时候测试完,忘了注释或删掉cosole.log.在ie下就会出错了…………我自己就老忘
你的博客不错,,,学习了
console() 输出的结果用firebug看是 Array,并没有什么详细的数据啊