网络后台是整个网站的控制室,数据从后台录入,在前台进行显示。数据要录入,肯定要有添加页面。添加完了,要有显示列表的页面,如果添加的时候有错误,我们要修改,这个时候要有编辑页面,如果有些数据不想要了,这个时候要能把它删除,这个时候要有删除功能。下面以drupal系统自带的taxonomy分类模块,分析一下,上面提到的操作。这篇博文的不是讨论taxonomy有什么功能,而在于说明后台开发的方法。
一,taxonomy的菜单
上面我们可以看到list是显示一览的链接,add vocabulary是添加的链接,关于菜单的制作要搞清楚MENU_DEFAULT_LOCAL_TASK,MENU_LOCAL_TASK,MENU_CALLBACK可以参考drupal专业开发指南第四章(菜单)。
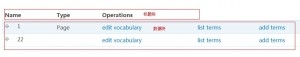
二,list一览页面
上面就是第一级分类的一览页面,它对应的url是http://localhost/drupal/?q=admin/content/taxonomy,下面一步一步分析它的流程
它会先去调用taxonomy.module中的taxonomy_menu这个函数,
$items['admin/content/taxonomy'] = array( //根url的路径对上了
'title' => 'Taxonomy',
'description' => 'Manage tagging, categorization, and classification of your content.',
'page callback' => 'drupal_get_form', //回调函数是drupal_get_form
'page arguments' => array('taxonomy_overview_vocabularies'), //传的参数是一个函数的名字
'access arguments' => array('administer taxonomy'), //权限
'file' => 'taxonomy.admin.inc', //page arguments函数所在的位置
);
上面的这个drupal_get_form这个函数位于includes/form.inc,drupal_get_form会根据传的参数taxonomy_overview_vocabularies,从函数taxonomy_overview_vocabularies来得到内容,
function taxonomy_overview_vocabularies() {
$vocabularies = taxonomy_get_vocabularies(); //这个函数把数据库的第一层分类的数据都取出来了
。。。。。。。。。
//下面的部分是设置值和链接
$form[$vocabulary->vid]['#vocabulary'] = (array)$vocabulary;
$form[$vocabulary->vid]['name'] = array('#value' => check_plain($vocabulary->name));
$form[$vocabulary->vid]['types'] = array('#value' => implode(', ', $types));
$form[$vocabulary->vid]['weight'] = array('#type' => 'weight', '#delta' => 10, '#default_value' => $vocabulary->weight);
$form[$vocabulary->vid]['edit'] = array('#value' => l(t('edit vocabulary'), "admin/content/taxonomy/edit/vocabulary/$vocabulary->vid"));
$form[$vocabulary->vid]['list'] = array('#value' => l(t('list terms'), "admin/content/taxonomy/$vocabulary->vid"));
$form[$vocabulary->vid]['add'] = array('#value' => l(t('add terms'), "admin/content/taxonomy/$vocabulary->vid/add/term"));
}
上面只是部分代码,函数taxonomy_overview_vocabularies生成的,只是上图中的数据块部分,标题部分不是在这里进行调用的。在这里要谈到drupal主题注册表(请参考drupal专业开发指南第八章,主题系统)了。
function taxonomy_theme() {
return array(
'taxonomy_term_select' => array(
'arguments' => array('element' => NULL),
),
'taxonomy_term_page' => array(
'arguments' => array('tids' => array(), 'result' => NULL),
),
'taxonomy_overview_vocabularies' => array( //taxonomy_overview_vocabularies调用的主题theme_taxonomy_overview_vocabularies
'arguments' => array('form' => array()),
),
'taxonomy_overview_terms' => array(
'arguments' => array('form' => array()),
),
);
}
从上面我们可以看出,在函数的前面加上了一个theme_就是他所调用的主题函数了,你可以查一下其他模块的主题函数,比如user_theme(),关于主题,我可以自定义user.tpl.php,taxonomy.tpl.php我觉得自定义主题模板更灵活一点。
function theme_taxonomy_overview_vocabularies($form) {
。。。。。。。。。
。。。。。。。。。
return theme('table', $header, $rows, array('id' => 'taxonomy')) . drupal_render($form); //最终能过主题函数将内容显示出来
}
到这儿一览就走完了
三,新增和编辑
新增和编辑走的流程差不多,以编辑为例,http://localhost/drupal/?q=admin/content/taxonomy/edit/vocabulary/1简单解释一下,表示对第一级分类,id为1的这条记录进行编辑,它会先去调用taxonomy.module中的taxonomy_menu这个函数,
$items['admin/content/taxonomy/edit/vocabulary/%taxonomy_vocabulary'] = array( //从这里我可以得知它会先调用taxonomy_vocabulary_load这个函数
'title' => 'Edit vocabulary',
'page callback' => 'taxonomy_admin_vocabulary_edit', //回调函数
'page arguments' => array(5), //在这里为什么是5呢,因为通配符在第5的位置上
'access arguments' => array('administer taxonomy'),
'type' => MENU_CALLBACK,
'file' => 'taxonomy.admin.inc',
);
从url上面看,根$items下标中的内容不一样啊,怎么会调用这个呢,并且为什么会调用taxonomy_vocabulary_load(参考drupal专业开发手册第四章,通配符),
function taxonomy_vocabulary_load($vid) {
。。。。。。。。。。
//从这里我们可以看出,根据id我们从数据中把要修改的这条数据取出来了。
$result = db_query('SELECT v.*, n.type FROM {vocabulary} v LEFT JOIN {vocabulary_node_types} n ON v.vid = n.vid WHERE v.vid = %d', $vid);
。。。。。。。。。。
}
下面是回调用函数
function taxonomy_admin_vocabulary_edit($vocabulary) {
if ((isset($_POST['op']) && $_POST['op'] == t('Delete')) || isset($_POST['confirm'])) {
return drupal_get_form('taxonomy_vocabulary_confirm_delete', $vocabulary->vid);
}
return drupal_get_form('taxonomy_form_vocabulary', (array)$vocabulary); //taxonomy_form_vocabulary是函数名当参数
}
去taxonomy.admin.inc文件中看一下taxonomy_form_vocabulary函数,其实就是一个表单的定义。修改好后,表单提交函数 taxonomy_form_vocabulary_submit,如果是新增就插入,编辑就更新。其实把里面的东西弄通了,还是很容易的。
三,删除
taxonomy把删除也当作更新来操作了,
当我点删除按钮时,url还是http://localhost/drupal/?q=admin/content/taxonomy/edit/vocabulary/1根编辑的时候是一样的,走的流程也一样,不过看一下
function taxonomy_admin_vocabulary_edit($vocabulary) {
if ((isset($_POST['op']) && $_POST['op'] == t('Delete')) || isset($_POST['confirm'])) { //如果是删除的话就这个流程
return drupal_get_form('taxonomy_vocabulary_confirm_delete', $vocabulary->vid);
}
return drupal_get_form('taxonomy_form_vocabulary', (array)$vocabulary); //taxonomy_form_vocabulary是函数名当参数
}
提交删除的方法taxonomy_vocabulary_confirm_delete_submit
转载请注明
作者:海底苍鹰
地址:http://blog.51yip.com/drupal/1184.html