在不增加硬件条件下,怎么样提高,wordpress的加载速度呢,我觉得做好以下几点就行了。
一,把不用的插件禁止后删除
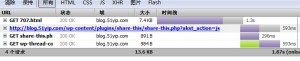
绝大部分插件都会在页面加载一些JS或者CSS,后台插件例外。这样就会影响加载速度,请看下图
上图中我加了一个share的一个插件,加载了一个js,一个css文件,后面是加载时间
二,减少对mysql的请求数,DB Cache Reloaded
他的这个DB CACHE个人认为就是 mysql自带的query cache。看看插件的说明的吧,The fastest cache engine for WordPress, that produces cache of database queries with easy configuration.看到有不少人下,我就下了一个,感觉好像是快了一点,希望不是心里作用。哈哈。如果服务器提供商,提供了memcache功能的话,建议去看看mencache的插件。
三,wp super cache 或者wp-cache页面的CACHE
这类cache原理都差不多,都是进行的一些页面的CACHE,所以装一个就行了,不要看到cache就想下下来放进去,这样不但启不到加快页面的加载速度,反而会减慢加载速度,并且如果cache冲突的话,乱码的可能性很大,那样就怀具了。
四,尽量把css放到页面的顶部
做程序,做美工知道为什么,我们用css来控制Web页面的外观。通过使用CSS样式设置页面的格式,可将页面的内容与表现形式分离,这样我们可以很容易来管理我们的点,并且可以缩短浏览器的加载时间。
五,尽量把js放到底部
页面是按顺序来加载的,如果在顶部遇到一个大的JS文件,这可以导致你的页面,半天出不来。这样很影响用户体验了。但是如果我把它放到底部呢,加载时间是一样的,但是用户可以看到东西了,一般情况下,JS都是一些特效,晚出来一点没关系。
推荐一个WP Minify插件,它可以把css放到顶部,js放到底部,并且还是压缩后的,这个插件我没有用,因为我的博客中有自己加的JS,wp minify这个插件压缩后,老是找不到,因为调用的地方,在加载文件的前面。如果你没有自己在wordpress里面加js的话,可以试一试 。
六,GZippy插件
这个插件最好还是加一下,他调用的是php的一个压缩的model,用它后可以让页面中加载的css,js,至少可以减少一半 ,这个数字已经相当可观了。
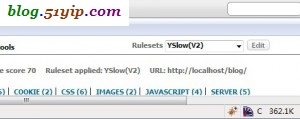
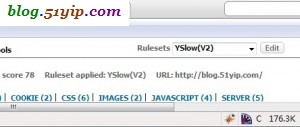
看下面二个图
---------------------------------------------------------------------------------------------------------------------------
一个是我本机的博客首页,一个是我放到服务器提供商空间后的博客首页,差了多少,差了一倍多。插件加了,还不行,在.htaccess里面设置一下
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-httpd-php application/x-javascript
</ifmodule>
当然这是针对于apache的,如果windows的话,httpd.ini我想也会有设置的,谷歌一下吧。
七,减少http请求
我觉得做到这一条的关键就是,把你的博客变简单,把不要的装璜去掉,因每一个图个,每一个JS,每一个CSS,每个导步请求都是要进行HTTP请求的。当然这个要看个人而订,光好看没用,还不如拿掉呢。
八,给你的header加有期限
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" </ifModule>
九,关闭ETAG
Etag 是URL的Entity Tag,用于标示URL对象是否改变,区分不同语言和Session等等。具体内部含义是使服务器控制的,就像Cookie那样。
有些URL是多语言的网页,相同的URL会返回不同的东东。还有不同的Session有不同的Cookie也就有不同的内容。这种情况下如果过 Proxy,Proxy就无法区分导致串门,只能简单的取消cache功能。Etag解决了这个问题,因为它能区分相同URL不同的对象。
上面的这个段话,我在网上找的,本来不知道,ETAG干什么的,现在理解了不知道对不对,当我们做集群,做分布式,对外的url都是一样的,对用户来说是透明的,但是相同的URL,可以调用的不同的主机,SESSION,COOKIE都不同,所ETAG用来进行区分,防止他们串门,服务器提供商不可能给你搞什么集群分布式,所以这个功能根本没什么用处,建议关掉
<ifModule mod_headers.c> Header unset ETag </ifModule> FileETag None
10,调用AJAX的时候,进行CACHE
为了得到更好的用户体验,都会进行一些导步调用,一些关于AJAX的插件,我想也会有这个方面的功能,开启就行了,如果是自己写的,加一下就行了。
转载请注明
作者:海底苍鹰
地址:http://blog.51yip.com/wordpress/743.html