推荐几款redmine比较好用的插件
redmine_agile,敏捷开发
redmine_stats,任务统计
redmine_work_time,工时统计
redmine_wysiwyg_editor,编辑器(不带上传)
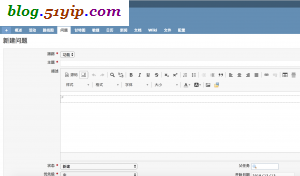
redmine_ckeditor,编辑器(带上传)
1,下载redmine_ckeditor到redmine插件目录下
# git clone https://github.com/a-ono/redmine_ckeditor.git
2,redmine_ckeditor简体中文配置
# find ./ -name "zh-cn.js" -print ./assets/ckeditor/plugins/specialchar/dialogs/lang/zh-cn.js ./assets/ckeditor/plugins/a11yhelp/dialogs/lang/zh-cn.js ./assets/ckeditor/lang/zh-cn.js ./assets/ckeditor-contrib/plugins/codemirror/lang/zh-cn.js
将这4个目录下zh.js备份成zh-tw.js,然后cp zh-cn.js zh.js,在将copy后的zh.js打开,把里面的zh-cn,换成zh
3,安装插件并重启
# bundle install --without development test //非root用户运行 # rake redmine:plugins:migrate RAILS_ENV=production # systemctl restart redmine
如果报Please CGI escape your usernames and passwords before setting them for authentication错误,检查~/.bundle/config配置是否正确。
改之前错误配置:
---
BUNDLE_MIRROR__HTTPS://RUBYGEMS__ORG/: "https://ruby.taobao.org"
BUNDLE_HTTPS://RUBY__TAOBAO__ORG/: "https://gems.ruby-china.com"
改之后正确配置:
---
BUNDLE_MIRROR__HTTPS://RUBYGEMS__ORG/: "https://gems.ruby-china.com"
4,配置redmine ckeditor
启动用ckeditor:左上角管理=》配置=》一般=》文本格式=》ckeditor
ckeditor样式调整:左上角管理=》插件=》Redmine CKEditor plugin=》配置
转载请注明
作者:海底苍鹰
地址:http://blog.51yip.com/server/1999.html

你好,我用的是bitnami的redmine,照这个方法用zh-cn.js覆盖zh.js之后,界面仍然是繁体中文,请问还有什么需要注意的操作吗?谢谢
非常感谢,我觉得你没改过来是不是没有修改文件的内容将zh_ch,修改为zh