手机app现在很火,html5+js是可以开发手机app的。下面说一下windows下,安装nodejs。以及安装js的开发工具webstorm和调试工具karma。
一,下载nodejs和webstorm
下载nodejs: http://nodejs.org/download/ 下载webstorm: http://www.jetbrains.com/webstorm/
在这里要注意一点,下载nodejs的时候,要下载.msi格式的。
二,安装nodejs,karma
1,安装nodejs
安装nodejs很简单了,点点就行了,因为用户权限问题,最好避免安装到系统盘。
2,安装karma
npm install -g karma //如果报错,安装下面的 npm install -g karma@canary
三,安装配置webstorm
1,安装webstorm
安装很简单了,安装后需求注册码,可以通过keygen.exe来生成。下面有几个网上找的。
UserName:William ===== LICENSE BEGIN ===== 45550-12042010 00001SzFN0n1bPII7FnAxnt0DDOPJA INauvJkeVJBuE5bqLEznccE4tet6tr RiyoMxDK8oDY93tx!ipPyGmqYYeWxS ===== LICENSE END ===== UserName:Microsoft ===== LICENSE BEGIN ===== 44827-12042010 00001xZTATXBeJGHI0CFFRIdOKjhQ7 eiwIjgK7qohmwGSZRUK!lINYbpNQKk 5AtC16jzcy6KWlkBBjTZXwL8fnebTM ===== LICENSE END ===== UserName:ChinaRed ===== LICENSE BEGIN ===== 41806-12042010 000006gMpIpRoMPJdqqPfxIYyr5UPx fTuYnZxklVYrNOZUHL6YnHTAUM4zqe qNrt8QzsZERfO"XiHa802ejK9GtcSj ===== LICENSE END =====
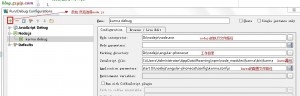
2,配置webstorm
webstorm=>run=>Edit Configurations…
karma.conf.js的内容如下,这个不是死的,根据实际去配置,官方网站上有参数说。
module.exports = function(config){
config.set({
basePath : '../',
files : [
'app/lib/angular/angular.js',
'app/lib/angular/angular-*.js',
'app/js/**/*.js',
'test/unit/**/*.js'
],
exclude : [
'app/lib/angular/angular-loader.js',
'app/lib/angular/*.min.js',
'app/lib/angular/angular-scenario.js'
],
autoWatch : true,
frameworks: ['jasmine'],
browsers : ['Chrome'],
plugins : [
'karma-junit-reporter',
'karma-chrome-launcher',
'karma-firefox-launcher',
'karma-script-launcher',
'karma-jasmine'
],
junitReporter : {
outputFile: 'test_out/unit.xml',
suite: 'unit'
}
});
};
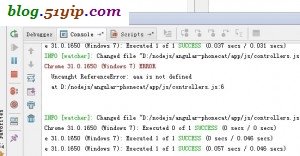
3,加环境变量
debug的时候,如果报,ERROR [launcher]: Cannot start Chrome,说明debug找不到chrome。
export CHROME_BIN='C:\Program Files\Google\Chrome\Application\chrome.exe'
这样就可以了。
转载请注明
作者:海底苍鹰
地址:http://blog.51yip.com/jsjquery/1585.html