目前来说,webapp还是没有什么前景,撇开性能和开发成本不谈,来谈谈带宽和加载时间,以移动为例,10块100m的流量加油包,个人觉得挺贵的,而去访问一个webapp的页面,加载js,css,html,图片,一次可能会达到几百K,对于用户来说成本还是挺高的。而原生态的基本上,json+图片会小很多,带宽同样的情况下,加载也会快很多。
将来手机流量价格降下来,webapp将会得到很大的发展。不远的将来,js不管做为服务端,还是客户端都会得到很大的发展。
一,webapp的开发,强烈推荐hbuilder,专门为开发html5+出的工具
相比其他开发工具,有以许多优点,但是有一个优点让我映像特别深刻,调试特别方便。不管是真机调试,还是模拟器也好,能自动同步文件,不用重新打包。开发效率上会提高不少。
二,创建android虚拟机
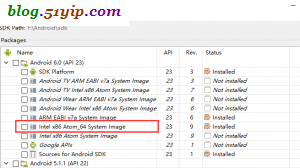
1,在android的安装目录,打开SDK Manager.exe工具,安装以下内容,我选的是android6.0版本的,可以多选几个版本切换,装一下atom。
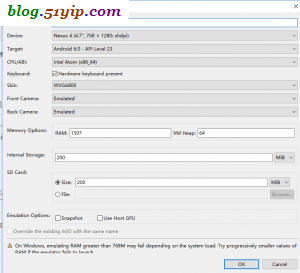
2,在android的安装目录,打开AVD Manager.exe工具,创建虚拟机
3,创建好后,选中,并启动
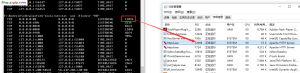
4,启动adb.exe,在sdk\platform-tools目录下,如果5037端口被占用。
netstat -ano | findstr "5037"
通过资源管理器,结束掉占用5037端口的进程,然后adb start-server或者双击启动。
三,hbuilder运行程序,并调试
1,hbuilder=》运行=》选择要运行的手机模拟器
2,浏览器中输入 chrome://inspect/#devices
模拟器点一个页面就会多出一个,点击下面的蓝色inspect,就可以根正常网页一样调试了。
3,调试结果如下
转载请注明
作者:海底苍鹰
地址:http://blog.51yip.com/android/1830.html